En este tutorial veremos un ejemplo bastante simple sobre cómo acceder a la API de Foursquare desde PHP.
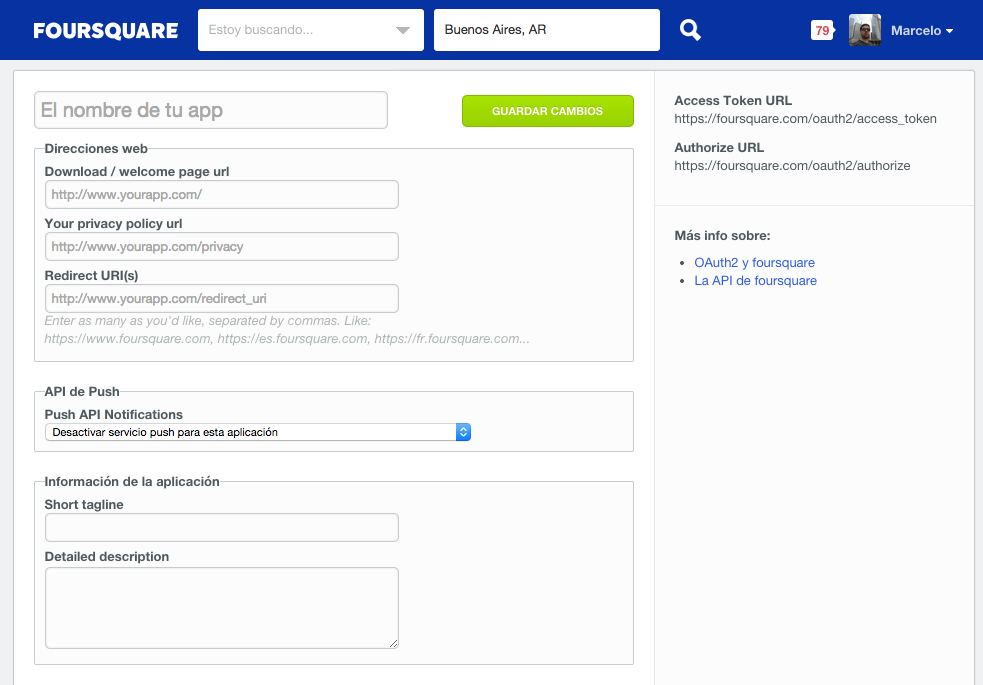
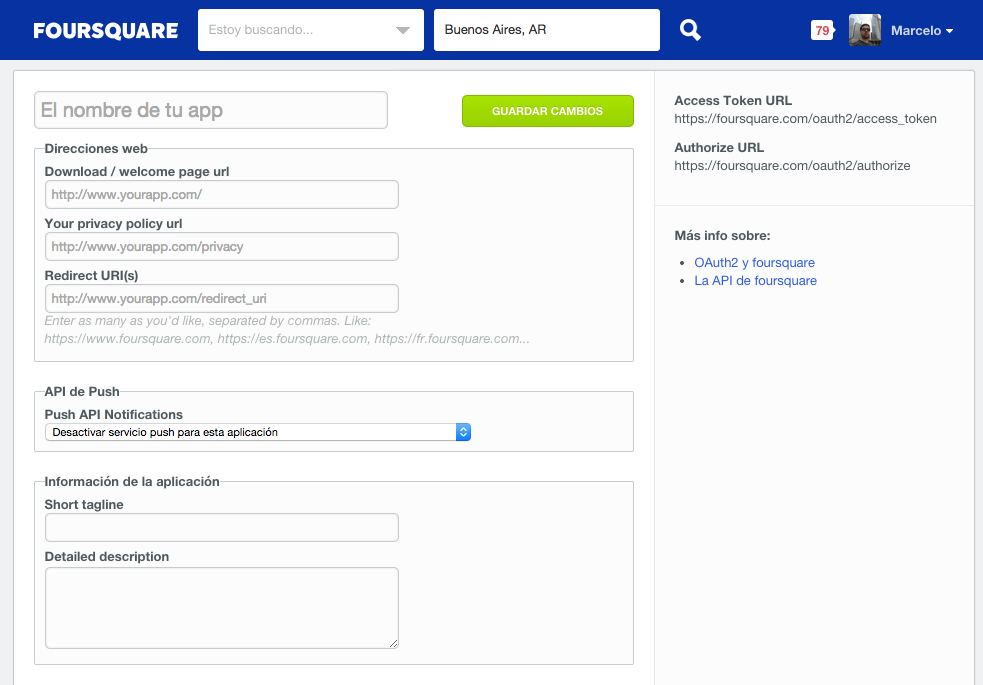
El primer paso es registrar una aplicación. No importa que se trata de una aplicación de prueba. Lo importante es tener definido ya el servidor donde la alojaremos. Para esto vayan a la URL https://es.foursquare.com/developers/register.

Allí, completen los datos que les piden para su aplicación y obtendrán los dos datos más importantes: el client_id y el client_secret. Estos datos los deben resguardar ya que son las credenciales de autenticación de su aplicación.
Ahora sí, ya pueden empezar a programar.
Básicamente, la interacción con Foursquare se maneja de la siguiente manera:
Se dirige al usuario a la página de autorización de Foursquare (https://foursquare.com/oauth2/authenticate). Aquí el usuario deberá autorizar el acceso de nuestra aplicación a su cuenta de Foursquare. Para esto, el usuario deberá loguearse con sus datos de Foursquare, si es que ya no está logueado.
Para esto, le proveemos al usuario de un link en nuestra aplicación hacia la siguiente URL:
https://foursquare.com/oauth2/authenticate?client_id=<?=CLIENT_ID?>&response_type=code&redirect_uri=<?=REDIRECT_URI?>
Observen que debemos pasar dos parámetros: el client_id y la URL a donde queremos que Foursquare nos devuelva la respuesta.
Una vez que el usuario haya autorizado a nuestra aplicación, Foursquare nos devolverá un “code” en un parámetro de querystring, a la redirect_uri. Por ejemplo, http://redirect_URI/?code=XXX.
Con este code, el cual puede ser diferente con cada autenticación, deberemos obtener el token del usuario. Para esto llamaremos a la siguiente URL:
https://foursquare.com/oauth2/access_token
?client_id=YOUR_CLIENT_ID
&client_secret=YOUR_CLIENT_SECRET
&grant_type=authorization_code
&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
&code=CODE
En este caso, la respuesta será en JSON:
{ access_token: ACCESS_TOKEN }
Si vamos a guardar los usuarios en una base de datos, querremos también guardar este token con él.
Veamos cómo realizar esto con PHP:
if (isset($_GET['code']))
{
$response = file_get_contents('https://foursquare.com/oauth2/access_token?client_id='. CLIENT_ID .'&client_secret='. CLIENT_SECRET .'&grant_type=authorization_code&redirect_uri=https://centraldev.net/4sqtest/index.php&code='.$_GET['code']);
$obj = json_decode($response);
echo '<p><a href="index.php?page=checkins&access_token='. $obj->{'access_token'} .'">Ver checkins</a></p>';
}
Aquí vemos como accedemos a un bloque if al recibir el parámetro code por querystring y luego obtenermos el token. Seguidamente, utilizamos este token (en $obj->{‘access_token’}) para mostrar un link a otra página de nuestra aplicación que realizará otra tarea.
El siguiente paso ya es la interacción con los diferentes métodos de la API.
Por ejemplo, si queremos obtener todos los checkins de un usuario, podemos llamar al siguiente método:
https://api.foursquare.com/v2/users/self/checkins?v=20150128&oauth_token=TOKEN
Aquí vemos cómo obtener los checkins con PHP:
$url = 'https://api.foursquare.com/v2/users/self/checkins?v=20150128&oauth_token='. $access_token;
$response = file_get_contents($url);
$obj = json_decode($response);
Aquí ya tendremos los datos de los últimos checkins en la variable $obj. Aquí deberemos hacer referencia a la documentación para conocer cómo está estructurada la información JSON en esta variable. Para esto podemos ir a la página que documenta el método (en este caso, https://developer.foursquare.com/docs/users/checkins) y allí hacer click en el botón Try it out para ver un ejemplo de utilización y los datos retornados.
Por ejemplo, para recorrer todos los checkins, podemos hacer lo siguiente:
foreach ($obj->{'response'}->{'checkins'}->{'items'} as $item)
{
echo '<p><a href="https://es.foursquare.com/v/'.$item->{'venue'}->{'id'}.'">'. $item->{'venue'}->{'name'} .'</a> ('.
$item->{'venue'}->{'location'}->{'city'} .', '. $item->{'venue'}->{'location'}->{'country'} .') - '.
date('M Y', $item->{'createdAt'}) .'</p>';
}
De esa forma imprimiremos una lista de todos los checkins recientes.
Para un ejemplo de uso completo, he armado una pequeña aplicación de una página que lista todos los checkins realizados bajo la categoría “Hoteles”. El mismo puede ser encontrado aquí: https://centraldev.net/4sqtest/
El código fuente lo pueden bajar de https://centraldev.net/4sqtest/index.php.zip con la salvedad de que deberán crear un archivo config.php donde deberán definir dos constantes CLIENT_ID y CLIENT_SECRET con las credenciales de su aplicación, como se muestra a continuación:
<?
define('CLIENT_ID', 'XXX');
define('CLIENT_SECRET', 'XXX');
?>