En una aplicación React se utilizan “rutas” para definir URLs que, a su vez, activarán ciertos componentes.
Lo habitual es que nuestra aplicación tendrá un componente principal, comunmente llamado App, y será aquí donde realizaremos la definición de las rutas y otras configuraciones como el layout.
Como pre-requisito para utilizar esta funcionalidad, debemos importar los componentes BrowserRouter, Switch y Route con la siguiente directiva:
import {BrowserRouter, Route, Switch} from 'react-router-dom';La implementación se realiza dentro del componente función App (o sea, que no lleva render()):
function App() {
return (
<BrowserRouter>
<Layout>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/posts" component={Posts} />
<Route exact path="/posts/new" component={PostsNew} />
<Route exact path="/posts/:postId/edit" component={PostsEdit} />
<Route component={NotFound} />
</Switch>
</Layout>
</BrowserRouter>
);
}
En este ejemplo, tenemos 5 rutas. Las rutas son elegidas por React en base a un elemento Switch. Según la ruta que escribamos en el navegador, si encuentra una coincidencia exacta con la propiedad path, activará el component definido en la propiedad component.
Por ejemplo, si escribimos la ruta /posts/new en el navegador, se activará el componente PostsNew (obviamente, todos los componentes que se llaman aquí deben ser importados en el archivo JS).
Tenemos también un ejemplo con una ruta que recibe una variable postId. Esta variable se indica con dos puntos adelante. También tenemos el caso por descarte, si no encuentra ninguna de las rutas indicadas, mostrará el componente NotFound.
Nótese que el componente que se active estará inserto dentro del componente Layout. Este es un componente especial que se encarga de mostrar el diseño común para todas las páginas del sitio. El código completo del componente Layout podría ser algo así:
import React from 'react';
import MyNavbar from './MyNavbar';
function Layout(props) {
return (
<React.Fragment>
<h1>Centraldev</h1>
<MyNavbar />
{props.children}
<footer>© 2021 Centraldev - All rights reserved</footer>
</React.Fragment>
);
}
export default Layout;Igualmente, tengan en cuenta que esto, a su vez, irá dentro del div#app que normalmente encontramos en el archivo public/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>Mi página</title>
</head>
<body>
<div id="app"><!-- aquí se inserta todo --></div>
</body>
</html>¿Por qué es esto? Esto es porque en el archivo index.js (en src) tenemos lo siguiente:
const container = document.getElementById('app');
ReactDOM.render(<App />, container);
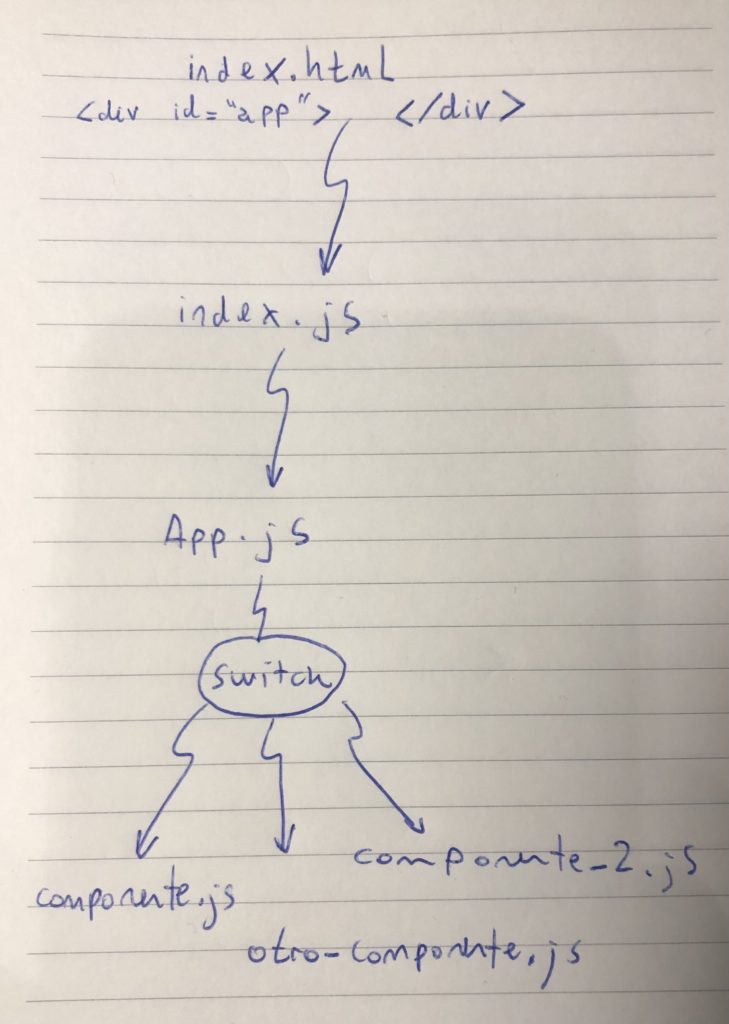
Este diagrama explica cómo se intercomunican los distintos archivos: